Chia sẽ một cách đơn giản để thêm hiệu ứng tooltip cho tiện ích chia sẽ addthis
Nếu bạn là người sử dụng tiện ích chia sẻ addthis social sharing toolbox bạn có thể thêm hiệu ứng trên bằng cách sử dụng đoạn mã dưới đây:
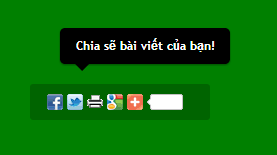
- Xem Demo:
 |
| Thêm Tooltip trên AddThis widget |
<!-- AddThis Button BEGIN -->- Thêm <span class="addthis-tooltip">Chia sẽ bài viết của bạn!</span> vào đoạn mã code phía trên, và ta được đoạn mã code như thế này:
<div class='addthis_toolbox addthis_default_style'>
<a class='addthis_button_preferred_1'></a>
<a class='addthis_button_preferred_2'></a>
<a class='addthis_button_preferred_3'></a>
<a class='addthis_button_preferred_4'></a>
<a class='addthis_button_compact'></a>
<a class='addthis_counter addthis_bubble_style'></a>
</div>
<!-- AddThis Button END -->
<!-- AddThis Button BEGIN -->- Tiếp theo, vào Mẫu >> Chỉnh sửa HTML thêm đoạn mã css dưới đây vào trước thẻ ]]></b:skin> hoặc trước thẻ </style>
<div class='addthis_toolbox addthis_default_style'>
<span class="addthis-tooltip">Chia sẽ bài viết của bạn!</span>
<a class='addthis_button_preferred_1'></a>
<a class='addthis_button_preferred_2'></a>
<a class='addthis_button_preferred_3'></a>
<a class='addthis_button_preferred_4'></a>
<a class='addthis_button_compact'></a>
<a class='addthis_counter addthis_bubble_style'></a>
</div>
<!-- AddThis Button END -->
/* Tooltip widget AddThis */- Lưu mẫu của bạn lại. Vậy là xong !
.addthis_toolbox {
width:150px;
position:relative;
background-color:darkgreen;
padding:10px 15px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
}
.addthis_toolbox .addthis-tooltip {
display:block;
width:140px;
padding:10px 15px;
position:absolute;
bottom:100%;
left:30px;
z-index:77;
margin-bottom:40px;
background-color:black;
font:bold 12px 'Trebuchet MS',Arial,Sans-Serif;
color:white;
text-align:center;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
opacity:0;
visibility:hidden;
-webkit-transition:all 0.26s ease-out;
-moz-transition:all 0.26s ease-out;
-ms-transition:all 0.26s ease-out;
-o-transition:all 0.26s ease-out;
transition:all 0.26s ease-out;
}
.addthis_toolbox .addthis-tooltip:before {
content:"";
width:0px;
height:0px;
border:7px solid transparent;
border-top-color:black;
position:absolute;
top:100%;
left:15px;
}
.addthis_toolbox:hover .addthis-tooltip {
visibility:visible;
opacity:1;
margin-bottom:20px;
}
/* Ket thuc Tooltip widget AddThis */
- Xem Demo:


Post a Comment