- Các tùy chọn khác là để có một thư mục được chia sẽ trong Google Drive nhưng nó có những hạn chế. Thứ nhất, bạn cần có một tài khoản Gmail và được mời bởi chủ sở hữu thư mục để tải lên tập tin trong một thư mục chia sẻ. Thứ hai, tất cả các cộng tác viên có thể xem và thậm chí loại bỏ các tập tin đã được tải lên trong một thư mục được chia sẻ trên Google Drive.
Upload Files lên Google Drive qua Form HTML
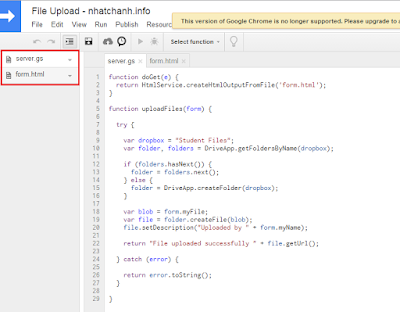
- Đăng nhập vào tài khoản Google của bạn và đi đến địa chỉ https://www.google.com/script/start/ và click vào nút Start Scripting- Dán đoạn mã dưới đây vào file
*.gs và lưu lạifunction doGet(e) {
return HtmlService.createHtmlOutputFromFile('form.html');
}
function uploadFiles(form) {
try {
var dropbox = "Student Files"; // tên thư mục trong Google Drive
var folder, folders = DriveApp.getFoldersByName(dropbox);
if (folders.hasNext()) {
folder = folders.next();
} else {
folder = DriveApp.createFolder(dropbox);
}
var blob = form.myFile;
var file = folder.createFile(blob);
file.setDescription("Uploaded by " + form.myName);
return "File uploaded successfully " + file.getUrl();
} catch (error) {
return error.toString();
}
}
- Tiếp theo, tạo một file với tên
form.html bằng cách vào menu File ~> New ~> Html file<form id="myForm">
<input type="text" name="myName" placeholder="Your name..">
<input type="file" name="myFile">
<input type="submit" value="Upload File"
onclick="this.value='Uploading..';
google.script.run.withSuccessHandler(fileUploaded)
.uploadFiles(this.parentNode);
return false;">
</form>
<div id="output"></div>
<script>
function fileUploaded(status) {
document.getElementById('myForm').style.display = 'none';
document.getElementById('output').innerHTML = status;
}
</script>
<style>
input { display:block; margin: 20px; }
</style>
- Tại menu Run ~> doGet để ủy quyền cho các kịch bản. Để nó có thể tải các tập tin từ form.html lên Google Drive của bạn
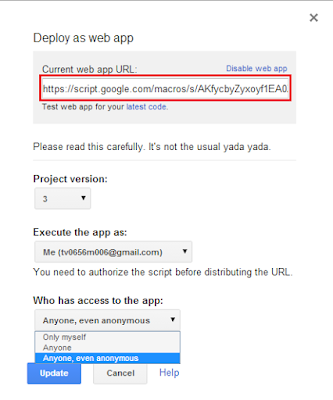
- Tiếp theo, chọn Publish ~> Deploy as web app và nhấn Save New Version, cấp quyền truy cập vào ứng dụng bằng cách chọn trình đơn thả xuống (bạn có thể chọn bất cứ ai cũng có thể tải file lên Google Drive của bạn bằng cách chọn Anyone, even anonymous). Và bạn sẽ được cung cấp một địa chỉ bất cứ ai cũng có thể truy cập vào địa chỉ này để tải các tập tin lên Google Drive của bạn.
~~ST~~





URL cuối cùng để cho người upload lên dài quá nhiều khi bản thân mình còn chẳng nhớ chứ nói gì đưa cho người khác upload lên dùng
ReplyDeletemình muốn quản lý hay xem các tệp của người up file thì vào đâu quản lý nhỉ?
ReplyDeleteĐăng nhập vào Google Drive, như đoạn code trên thì vào thư mục Student Files để xem.
DeleteKhi chọn Run -- doget thì mình gặp vấn đề "Authorization required" --> This App isn't verified.
ReplyDeleteNhờ các anh chị hướng dẫn mình phải làm sao. Xin cảm ơn.
Sao minh làm theo như trên mà nó không hiển khung chọn file để upload lên nhỉ :s
ReplyDeletehttps://script.google.com/macros/s/AKfycbxTjMPewe2yMA_vCguCpYvZ2eA9mBfPrHJZGKUGa2NLoFW4llI/exec