Tooltip được sử dụng rất nhiều nhằm tạo ra nhiều hiệu ứng khác nhau. Khi ta di chuyển con trỏ chuột lên một đối tượng nào đó thì tooltip được hiện lên với một khung nhỏ chứa nội dung mô tả cho phân tử đó. Ta có thể sử dụng tooltip cho các đối tượng trên form, vú dụ như form liên hệ, đăng ký,... Việc này sẽ rất hữu ích cho khách khi điền các thông tin trên form của bạn. Xin chia sẽ một hiệu ứng tooltip khi input field trên form được focus bằng css, có nghĩa là khi ta nhấn chuột vào một input field trên form thì nó sẽ xuất hiện một label mô tả cho input field đó. Ta sẽ sử dụng thẻ <label> (hiển thị tooltip) để làm việc này:
HTML:
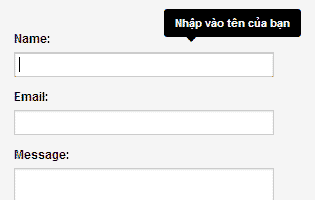
Tiếp theo cập nhật các phần tử hiển thị <label> để làm cho nó xuất hiện như một tooltip và thêm hiệu ứng chuyển tiếp giữa các đối tượng để làm nổi bật hơn sự xuất hiện của nội dung cần mô tả:
HTML:
Bạn cũng có thể áp dụng hiệu ứng này cho form liên hệ của blogger.
HTML:
Name: <input type="text">CSS:
<label>Nhập vào tên của bạn</label>
label {visibility:hidden;} /*Ẩn label*/
input:focus + label {visibility:visible;} /*Hiện label khi focus*/và ta được kết quả như sau: Xem DemoTiếp theo cập nhật các phần tử hiển thị <label> để làm cho nó xuất hiện như một tooltip và thêm hiệu ứng chuyển tiếp giữa các đối tượng để làm nổi bật hơn sự xuất hiện của nội dung cần mô tả:
HTML:
<div class="form-item">CSS:
<strong>Name:</strong> <input type="text"/>
<label>Nhập vào tên của bạn</label>
</div>
<div class="form-item">
<strong>Email:</strong> <input type="text"/>
<label>Địa chỉ Email của bạn</label>
</div>
<div class="form-item">
<strong>Message:</strong>
<textarea></textarea>
<label>Nhập vào nội dung bạn cần nhắn gửi</label>
</div>
<br><input type="submit" value="Send">
body {
background-color:#f5f5f5;
padding:100px 50px;
margin:0;
font:normal normal 12px/1.4 Arial,Sans-Serif;
color:black;
}
/* Form item wrapper */
.form-item {
margin:1em 0 0;
position:relative;
}
/* Form item title */
.form-item strong {
display:block;
margin:0 0 5px;
}
/* Form items */
.form-item input,
.form-item textarea {
display:block;
border:1px solid #ccc;
padding:4px;
margin:0 0;
width:250px;
font:inherit;
line-height:normal;
color:inherit;
-webkit-box-shadow:inset 0 1px 3px -1px rgba(0,0,0,.2);
-moz-box-shadow:inset 0 1px 3px -1px rgba(0,0,0,.2);
box-shadow:inset 0 1px 3px -1px rgba(0,0,0,.2);
outline:none;
}
.form-item textarea {height:120px}
/* Tooltip */
.form-item label {
display:block;
position:absolute;
bottom:100%;
left:150px;
margin-bottom:2em;
font-size:11px;
font-weight:bold;
color:white;
white-space:nowrap;
line-height:normal;
padding:.6em 1em;
background-color:black;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
visibility:hidden;
opacity:0;
/* Transition effect */
-webkit-transition:all .2s ease-out;
-moz-transition:all .2s ease-out;
-ms-transition:all .2s ease-out;
-o-transition:all .2s ease-out;
transition:all .2s ease-out;
}
/* Tooltip arrow */
.form-item label:after {
content:"";
display:block;
width:0;
height:0;
border:5px solid transparent;
position:absolute;
top:100%;
left:2em;
border-top-color:black;
}
.form-item input:focus,
.form-item textarea:focus {border-color:#aaa}
/* Show tooltip when the form is being focused */
.form-item input:focus + label,
.form-item textarea:focus + label {
visibility:visible;
opacity:1;
margin-bottom:-.5em;
}
Và ta được kết quả cuối cùng: Xem DemoBạn cũng có thể áp dụng hiệu ứng này cho form liên hệ của blogger.



Post a Comment