Khi sử dụng blogger, việc tìm một dịch vụ ổn định và miễn phí để lưu các tập tin JS, CSS,... là một việc cần thiết. Nếu bạn đang tìm một nơi ổn định để lưu các tập tin để phục vụ cho blog của bạn thì Google Code là một lựa chọn tuyệt vời dành cho bạn bởi tốc độ load nhanh và hoàn toàn miễn phí. Ngoài ra, bạn cũng có thể sử dụng Google Drive để lưu giữ các tập tin như 1 hosting miễn phí
- Sau khi đăng nhập bạn sẽ được chuyển đến trang như hình bên dưới
- Bấm vào Creat new project để tạo một project mới
- Tiếp theo, điền đầy đủ các thông tin tương tự như hình bên dưới
- Sau khi điền xong nhấn Creat project và Project của bạn đả được tạo như hình bên dưới. Công việc còn lại là upload các tập tin của bạn lên google code
Đăng ký sử dụng Google Code
- Trước tiên vào trang code.google.com đăng nhập bằng tài khoản google của bạn- Sau khi đăng nhập bạn sẽ được chuyển đến trang như hình bên dưới
- Bấm vào Creat new project để tạo một project mới
- Tiếp theo, điền đầy đủ các thông tin tương tự như hình bên dưới
- Sau khi điền xong nhấn Creat project và Project của bạn đả được tạo như hình bên dưới. Công việc còn lại là upload các tập tin của bạn lên google code
Upload files lên Google Code
- Tại giao diện trang Project vừa tạo của bạn
- Nhấn vào Source >> Browse như hình bên dưới
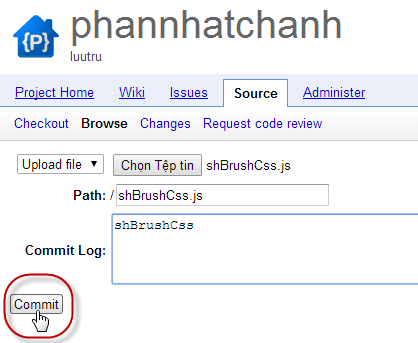
- Bấm vào nút Upload
- Chọn các files cần tải lên
- Bấm Commit, tập tin của bạn sẽ được tải lên google code
- Để lấy đường dẫn của tập tin vừa upload lên bấm chuột phải vào View raw file chọn Sao chép địa chỉ liên kết như hình dưới đây
- Và ta được địa chỉ của file vừa upload:
https://phannhatchanh.googlecode.com/svn/shBrushCss.js
Sử dụng phần mềm TortoiseSVN để upload được nhiều tập tin cùng một lúc